本記事ではJavaScriptのオブジェクトについて解説します。
前回の記事でオブジェクト(連想配列)の基礎は学びましたので、今回はその応用となります。
具体的には、オブジェクトの要素に配列を定義するやり方や、undefinedの扱い方について学んでいきます。
本記事を読むことで、JavaScriptのオブジェクトについて、知識を深めることが可能です。
JavaScript初心者の方は、ぜひこの機会にオブジェクトをマスターしてくださいね。
オブジェクトの中に配列を入れる
本項目ではオブジェクトの中に、配列を入れる方法を解説します。
配列について詳しく知りたい方は【入門編6】JavaScriptの配列を使って複数データを扱おうをお読み下さい。
オブジェクトの中に配列を入れられると、複数データを1つのオブジェクトとして管理できるようになります。
まずはオブジェクトの要素に配列を定義する方法からみていきましょう。
オブジェクトの要素に配列を定義する
オブジェクトの要素に配列を定義する方法です。
○コード例
<!DOCTYPE html> <head> <title>テスト画面</title> </head> <body> <script> const human = [ {name:"tanaka",age:"14"}, {name:"takahasi",age:"16"} ]; </script> </body> </html>オブジェクトに配列を定義したい場合は、{}と{}の間を「,」で区切れば良いだけです。
これでnameプロパティには「tanaka」と「takahasi」、ageプロパティには「14」と「16」が設定できるようになりました。
配列の全ての値は「human」という変数に格納されています。
なお、改行せずに
const human[{name:”tanaka”,age:”14″},{name:”takahasi”,age:”16″}];
という書き方をしても、全く問題ありません。
ただ、改行したほうがコードが見やすくなるので、改行することをおすすめします。
配列の出力方法
オブジェクトに格納した配列の、出力方法をみていきましょう。
○コード例
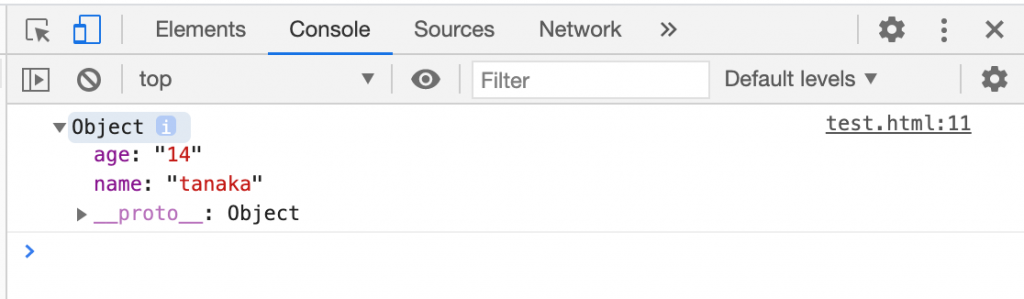
<!DOCTYPE html> <head> <title>テスト画面</title> </head> <body> <script> const human = [ {name:"tanaka",age:"14"}, {name:"takahasi",age:"16"}, ]; console.log(human[0]); </script> </body> </html>○実行結果

変数名[配列の順番]と記入すれば、その順番の値が全て出力されます。
プログラムの世界では数字は1からではなく、0からカウントします。
そのため、1番最初の値がコンソールログに出力されるようになっています。
配列の値を出力する
配列全部ではなく、配列の中の値だけを取り出す方法をみていきましょう。
○コード例
<!DOCTYPE html> <head> <title>テスト画面</title> </head> <body> <script> const human = [ {name:"tanaka",age:"14"}, {name:"takahasi",age:"16"}, ]; document.write(human[0].age); </script> </body> </html>○実行結果



末尾に「.プロパティ名」と付ければ、その値が表示されます。
上記の例では「human[0].age」と記入することで、最初の配列のプロパティageの値が表示されています。
配列の値を全て出力する
最後にオブジェクトに格納された配列を全て出力する方法をみていきましょう。
○コード例
<!DOCTYPE html> <head> <title>テスト画面</title> </head> <body> <script> const human = [ {name:"tanaka",age:"14"}, {name:"takahasi",age:"16"}, ]; for(let i=0; i<2; i++){ document.writeln(human[i].name); document.writeln(human[i].age); } </script> </body> </html>○実行結果



全ての配列を取り出す場合は、for文を使うのが一般的です。
for文を使い0番目の配列と、1番目の配列、どちらも出力させます。
undefinedについて
ここからはundefinedについてみていきましょう。
オブジェクトに存在しない値を参照すると、次のように「undefined」が表示されてしまいます。
○コード例
<!DOCTYPE html> <head> <title>テスト画面</title> </head> <body> <script> const human = {name:"tanaka"}; document.write(human.age); </script> </body> </html>○実行結果



webアプリを作る際画面上に「undefined」と表示されてしまっては、もちろん駄目です。
そこで、「undefined」が表示される場合に、別の文言が表示されるようにしましょう。
○コード例
<script> const human = {name:"tanaka"}; if(human.age === undefined){ document.write("年齢は不明です"); } else{ document.write(human.age); } </script>○実行結果



上記のコードでは値がなくて「undefined」が出てしまう場合に、if文を使って「年齢は不明です」と表示させています。
「undefined」が出ない場合は、通常通りプロパティを指定した値を表示させています。
このように「undefined」が出ないような工夫が必要です。
まとめ
本記事ではJavaScriptのオブジェクトについて解説しました。
オブジェクトの中に配列を入れる方法や、「undefined」の取り扱い方法がお分かり頂けたかと思います。
オブジェクトが使えると、プログラムを変更しないといけなくなった場合も、対応が楽になります。
現場で使われることも多いのでぜひやり方を覚えてくださいね。
次回はJavaScriptのファイル読み込み方法、をみていきましょう。





コメント