今回ではJavaScriptで入力内容のチェックを行います。
前回の記事で、JavaScriptで入力内容を取得する所までは行いました。
今回はその続きで、入力ミスがあった場合にアラートを表示させるようにしていきます。
これまでに勉強したJavaScriptの文字列処理などを活用していきます。
JavaScriptで入力内容をチェックする
JavaScriptで入力内容をチェックするプログラムを開発します。
以下のステップに合わせて開発していきましょう。
- step1.名前を確認
- step2.メールアドレスを確認
- step3.パスワードを確認
- step4.郵便番号、電話番号を確認
step1.名前を確認
まず名前と名前(ふりがな)の入力が正しくなっているかチェックしましょう。
漢字になっているか、ひらがなになっているか、それぞれ正規表現を用いて確認します。
正規表現について詳しく知りたい方は、【初級編5】JavaScriptの正規表現の基礎を学ぼうをお読みください。
○コード例
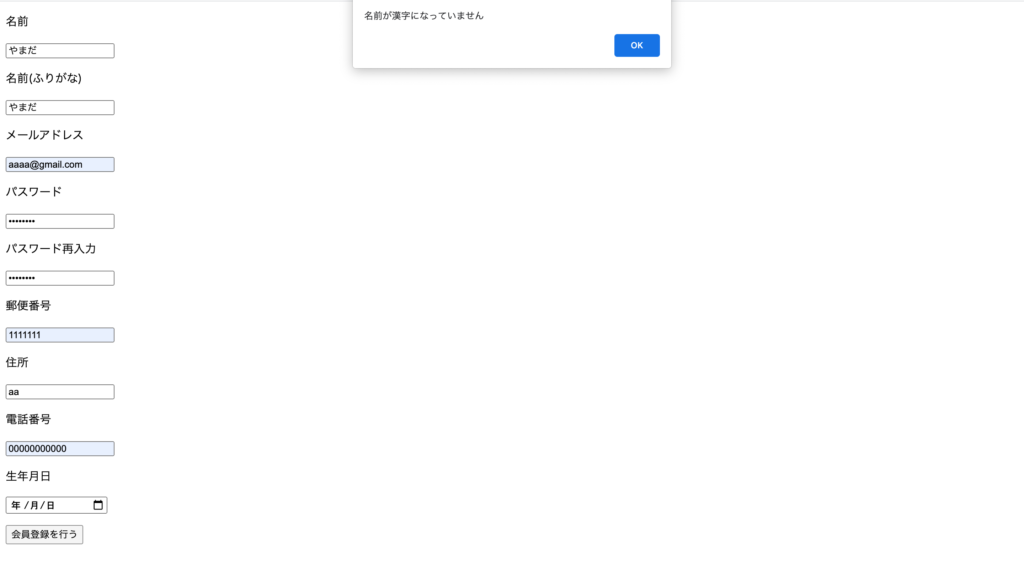
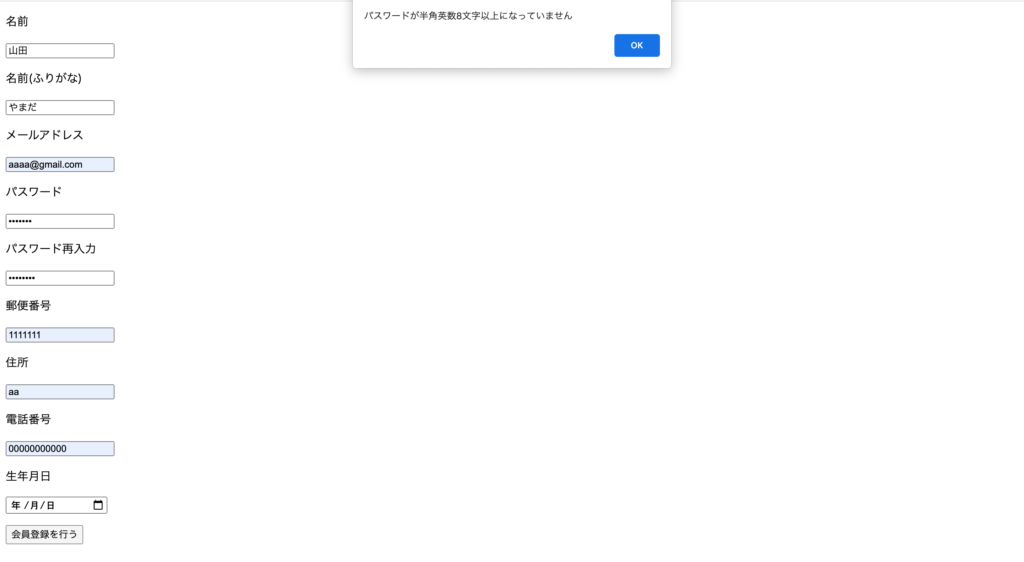
<script> document.getElementById("touroku").onclick = function() { const name = document.getElementById("name").value; const name_huri = document.getElementById("name_huri").value; const mail = document.getElementById("mail").value; const pass = document.getElementById("pass").value; const repass = document.getElementById("repass").value; const yuubin = document.getElementById("yuubin").value; const address = document.getElementById("address").value; const phone = document.getElementById("phone").value; const birth = document.getElementById("birth").value; var flag = 0; if(name.length == 0){flag = 1;} if(name_huri.length == 0){ flag = 1; } if(mail.length == 0){ flag = 1; } if(pass.length == 0){ flag = 1; } if(repass.length == 0){ flag = 1; } if(flag == 1){ alert('必須項目が未記入の箇所があります'); } else{ var regexp = /[一-龠]/; if(regexp.test(name) != true){ alert('名前が漢字になっていません'); } var regexp = /^[\u{3000}-\u{301C}\u{3041}-\u{3093}\u{309B}-\u{309E}]+$/mu; if(regexp.test(name_huri) != true){ alert('名前(ふりがな)がひらがなになっていません'); } } }; </script> ○実行結果

漢字かどうかを確認するには、[一-龠]と記述します。
これで、漢字以外の文字列が一文字でも含まれている場合にエラーを出します。
名前がひらがなやアルファベットの人もいるので、実際はもっと精密なチェックが必要なのですが、今回は例として漢字かどうかで判定を行いました。
また、ひらがな以外の文字列が含まれているかも、正規表現を使うことでチェック可能です。
それぞれ入力ミスがある場合は、アラートを表示するようにしています。
step2.メールアドレスを確認
次にメールアドレスが形式に沿っているか確認を行います。
「@」が抜けていたり違う文字列になっている場合などにエラーを出します。
○コード例
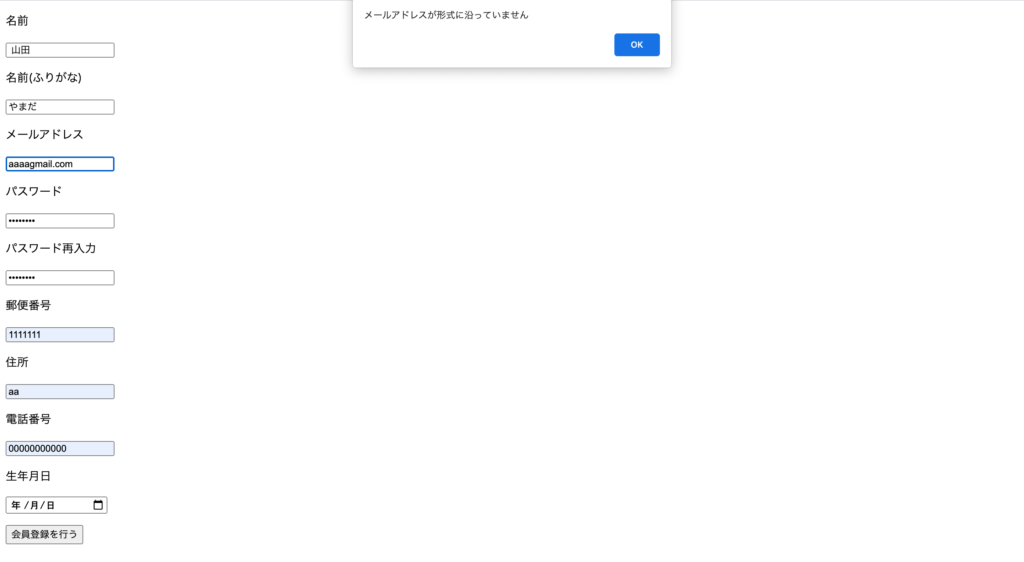
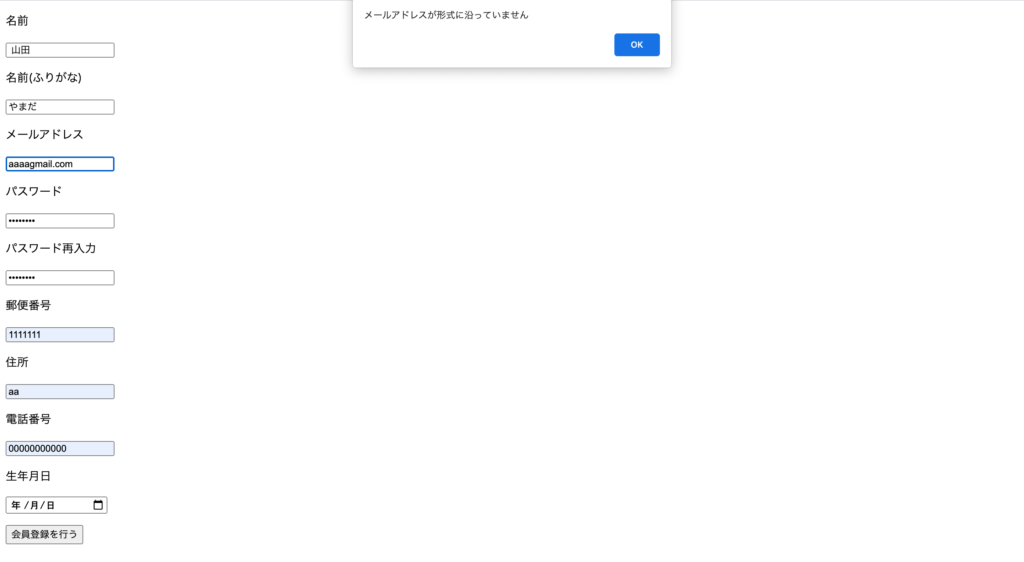
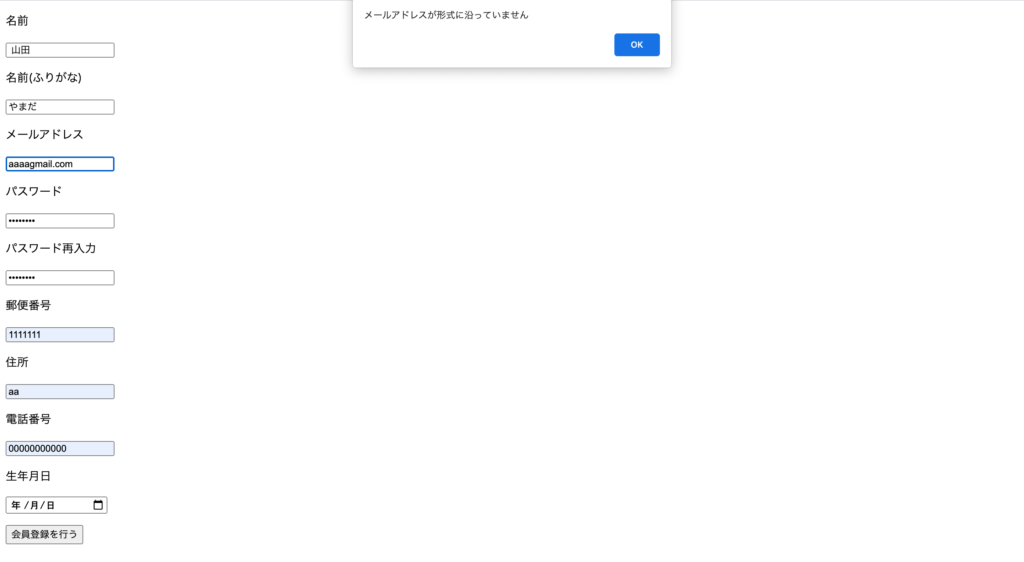
<script> document.getElementById("touroku").onclick = function() { const name = document.getElementById("name").value; const name_huri = document.getElementById("name_huri").value; const mail = document.getElementById("mail").value; const pass = document.getElementById("pass").value; const repass = document.getElementById("repass").value; const yuubin = document.getElementById("yuubin").value; const address = document.getElementById("address").value; const phone = document.getElementById("phone").value; const birth = document.getElementById("birth").value; var flag = 0; if(name.length == 0){flag = 1;} if(name_huri.length == 0){ flag = 1; } if(mail.length == 0){ flag = 1; } if(pass.length == 0){ flag = 1; } if(repass.length == 0){ flag = 1; } if(flag == 1){ alert('必須項目が未記入の箇所があります'); } else{ var regexp = /[一-龠]/; if(regexp.test(name) != true){ alert('名前が漢字になっていません'); } var regexp = /^[\u{3000}-\u{301C}\u{3041}-\u{3093}\u{309B}-\u{309E}]+$/mu; if(regexp.test(name_huri) != true){ alert('名前(ふりがな)がひらがなになっていません'); } var regexp = /^[A-Za-z0-9]{1}[A-Za-z0-9_.-]*@{1}[A-Za-z0-9_.-]{1,}\.[A-Za-z0-9]{1,}$/; if(regexp.test(mail) != true){ alert('メールアドレスが形式に沿っていません'); } } }; </script> ○実行結果



メールアドレスのチェックを行う場合も、やはり正規表現を使います。
[a-zA-Z0-9]のうちどれかで始まり、その後[A-Za-z0-9_.-]の文字列が続きます。
そして「@」が必ずあるのがメールアドレスです。
メールアドレスをチェックする場合はこのようにします。
step3.パスワードを確認
次にパスワードをチェックしましょう。
パスワードが半角英数8文字以上になっているか確認します。
更に、再入力したパスワードが全く同じものかもチェックしないといけません。
○コード例
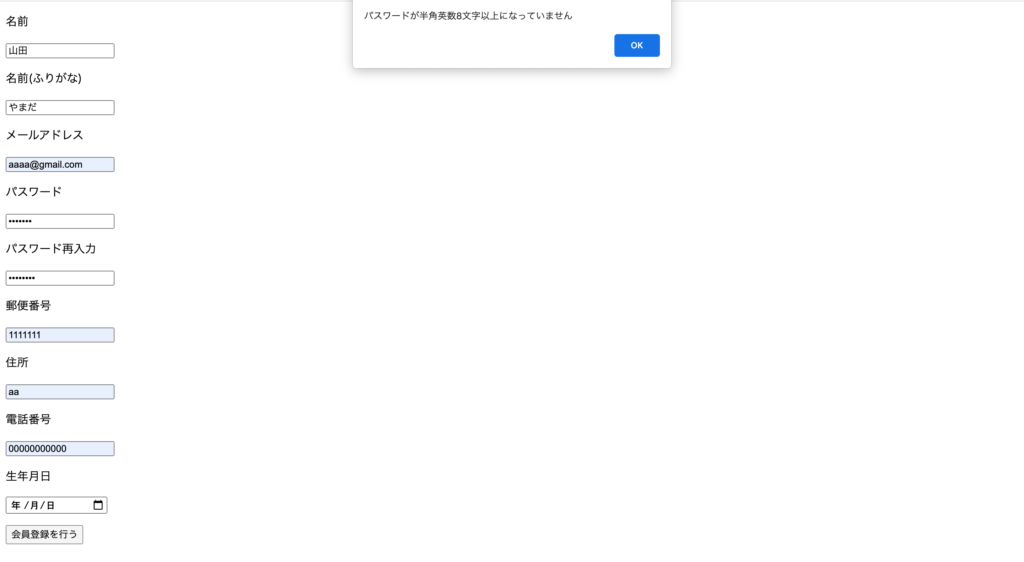
<script> document.getElementById("touroku").onclick = function() { const name = document.getElementById("name").value; const name_huri = document.getElementById("name_huri").value; const mail = document.getElementById("mail").value; const pass = document.getElementById("pass").value; const repass = document.getElementById("repass").value; const yuubin = document.getElementById("yuubin").value; const address = document.getElementById("address").value; const phone = document.getElementById("phone").value; const birth = document.getElementById("birth").value; var flag = 0; if(name.length == 0){flag = 1;} if(name_huri.length == 0){ flag = 1; } if(mail.length == 0){ flag = 1; } if(pass.length == 0){ flag = 1; } if(repass.length == 0){ flag = 1; } if(flag == 1){ alert('必須項目が未記入の箇所があります'); } else{ var regexp = /[一-龠]/; if(regexp.test(name) != true){ alert('名前が漢字になっていません'); } var regexp = /^[\u{3000}-\u{301C}\u{3041}-\u{3093}\u{309B}-\u{309E}]+$/mu; if(regexp.test(name_huri) != true){ alert('名前(ふりがな)がひらがなになっていません'); } var regexp = /^[A-Za-z0-9]{1}[A-Za-z0-9_.-]*@{1}[A-Za-z0-9_.-]{1,}\.[A-Za-z0-9]{1,}$/; if(regexp.test(mail) != true){ alert('メールアドレスが形式に沿っていません'); } var regexp = /^([a-zA-Z0-9]{8,})$/; if(regexp.test(pass) != true){ alert('パスワードが半角英数8文字以上になっていません'); } if(pass != repass){ alert('パスワードが再入力時と違っています'); } } }; </script> ○実行結果



[a-zA-Z0-9]いずれかの文字列が8文字以上続くかどうかを、正規表現を用いてチェックしています。
また、「pass」と「repass」をif文で比較し、パスワードが再入力時と違っている場合にエラーを出します。
step4.郵便番号、電話番号を確認
最後に郵便番号と電話番号のチェックを行いましょう。
○コード例
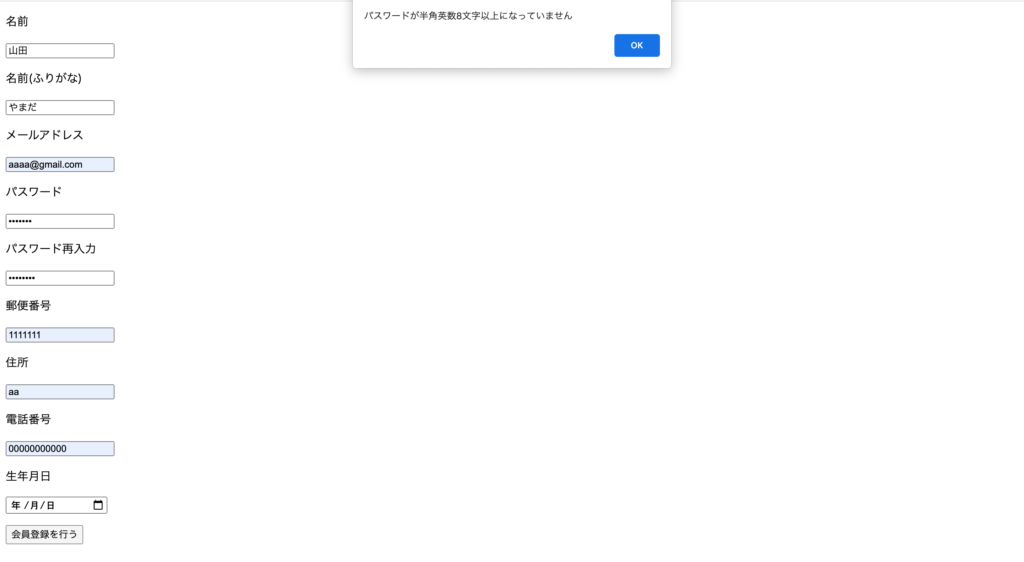
<script> document.getElementById("touroku").onclick = function() { const name = document.getElementById("name").value; const name_huri = document.getElementById("name_huri").value; const mail = document.getElementById("mail").value; const pass = document.getElementById("pass").value; const repass = document.getElementById("repass").value; const yuubin = document.getElementById("yuubin").value; const address = document.getElementById("address").value; const phone = document.getElementById("phone").value; const birth = document.getElementById("birth").value; var flag = 0; if(name.length == 0){flag = 1;} if(name_huri.length == 0){ flag = 1; } if(mail.length == 0){ flag = 1; } if(pass.length == 0){ flag = 1; } if(repass.length == 0){ flag = 1; } if(flag == 1){ alert('必須項目が未記入の箇所があります'); } else{ var regexp = /[一-龠]/; if(regexp.test(name) != true){ alert('名前が漢字になっていません'); } var regexp = /^[\u{3000}-\u{301C}\u{3041}-\u{3093}\u{309B}-\u{309E}]+$/mu; if(regexp.test(name_huri) != true){ alert('名前(ふりがな)がひらがなになっていません'); } var regexp = /^[A-Za-z0-9]{1}[A-Za-z0-9_.-]*@{1}[A-Za-z0-9_.-]{1,}\.[A-Za-z0-9]{1,}$/; if(regexp.test(mail) != true){ alert('メールアドレスが形式に沿っていません'); } var regexp = /^([a-zA-Z0-9]{8,})$/; if(regexp.test(pass) != true){ alert('パスワードが半角英数8文字以上になっていません'); } if(pass != repass){ alert('パスワードが再入力時と違っています'); } var regexp = /^\d{7}$/; if(regexp.test(yuubin) != true){ alert('郵便番号が7桁になっていません'); } var regexp = /^(0{1}\d{9,10})$/; if(regexp.test(phone) != true){ alert('電話番号が形式に沿っていません'); } } }; </script> ○実行結果



郵便番号は今回は「-」なしで入力するようにしているので、7桁の数値があるかどうかを判定すれば良いだけです。
^\d{7}$とすることで、7桁の数字であることを正規表現で表せます。
電話番号は全部で10桁か11桁になっています。
電話番号の最初は、国内プレフィックスとして頭に「0」を付加しています。
0{1}とすることで、頭の数字が0であることを表しています。
まとめ
本記事では、JavaScriptで会員登録画面の入力内容のチェックを行いました。
正規表現を上手く使うことで、どんな入力内容もチェックすることが可能です。
正規表現は勉強していくとかなり高度なことができるのが、お分かり頂けたかと思います。
次回は、JavaScriptとHTMLを使って会員登録画面を完成させていきます。





コメント