本記事ではJavaScriptのライブラリについて解説します。
ライブラリを使うと、これまでJavaScriptでできなかった、高度な処理ができるようになります。
JavaScriptは長年現役で働き続けている言語のため、多くのライブラリが作られており、それを活用することでアプリの作成が簡単になっているのです。
本記事では、JavaScriptの代表的なライブラリの紹介と、ライブラリの使い方についてみていきましょう。
JavaScriptのライブラリとは?
ライブラリとは、一連のプログラムがひとまとめになったもののことです。
ライブラリをインストールすることで、自分の開発環境でも使うことができます。
ライブラリの中にはいくつかメソッドが入っており、それらを呼び出すことで簡単に扱うことが可能です。
ライブラリを使えば自分で一からソースコードを書かなくて済むので、楽になるでしょう。
JavaScriptの代表的なライブラリ
JavaScriptの代表的なライブラリを紹介します。
- JQuery
- React
- Node.js
これら3つのライブラリは多くの開発現場で用いられています。
これらのライブラリの詳細について解説しましょう。
JQuery
JQueryはJavaScriptの記述を簡単かつ素早く行うためのライブラリです。
JQueryは多くの開発現場で使われており、ご存知の方も多いでしょう。
JQueryを使うことで、アニメーションやスクロール処理などが簡単に行える上に、記述量も少なくできます。
JavaScriptを勉強している方はJQueryを併せて勉強しておくと良いでしょう。
React
ReactはUIを構築するためのライブラリです。
UIとはユーザーインターフェースのことです。
Reactを使うことで、アプリの使いやすさを向上させることができます。
Reactは処理も高速で使いやすいため、多くの開発現場で用いられています。
Node.js
Node.jsはJavaScriptをサーバーサイドで動かすためのライブラリです。
PHPやPythonと同じような使い方ができます。
JavaScriptは本来フロントエンド側で動く言語ですが、Node.jsによってサーバー側でも動かせるようになりました。
サーバー側とフロント側でプログラミング言語を統一できれば、管理もしやすくなりますし、プログラマーの負担も減るでしょう。
JQueryライブラリの使い方
それではJavaScriptのライブラリを実際に使ってみましょう。
ここではライブラリの中でも最も有名な、jQueryを使ってみます。
JQueryを使えるようにする
JQueryを自分の開発環境でも使えるようにしましょう。
JQueryを使うには2種類の方法があります。
1つは、jQueryの公式サイトからプログラムをインストールする方法です。
もう1つはHTMLからJQueryを呼び出す方法です。
JQueryを呼び出すには以下の記述をHTMLにする必要があります。
本記事ではHTMLからJQueryを呼び出す方法を採用します。
JQueryを実際に使う
JQueryを使って「Hello World」とブラウザに表示させてみましょう。
○コード例
<!DOCTYPE html>
<head>
<title>テスト画面</title>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(function(){
$('body').html('Hello World!');
});
</script>
</body>
</html>
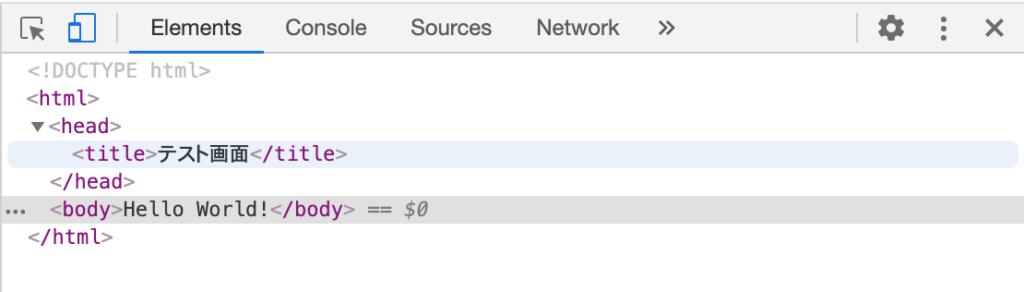
○実行結果

JQueryの処理は「$(function() {}」で囲う必要があります。
今回はタグの中に「Hello World!」と表示させています。
「$(‘body’)」と記述することで、タグの中身を変更させられます。
htmlメソッドの引数に「表示させたい文字」を記入すれば、その文字を表示させられます。
これがJQueryの基本的な使い方です。
JQueryで特定classにデータを挿入する
次にJQueryで特定のclassにデータを挿入するやり方をみていきましょう。
特定のタグに挿入するのと、特定のclassに挿入するのとでは、書き方が少し異なります。
○コード例
<!DOCTYPE html>
<head>
<title>テスト画面</title>
</head>
<body>
<div class="test"></div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(function(){
$('.test').html('divの中にデータを入れる');
});
</script>
</body>
</html>
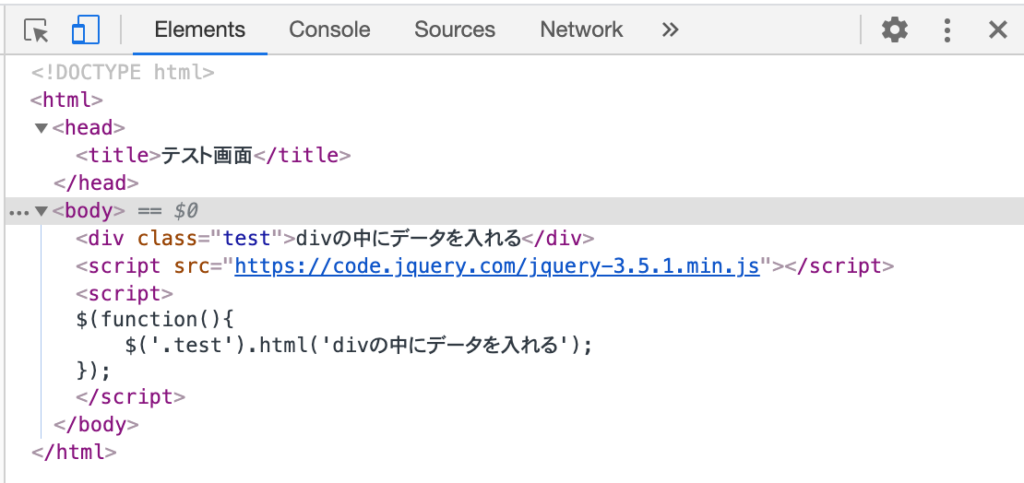
○実行結果

上記のコードでは先程同様、htmlメソッドを使っています。
「$(‘.test’)」と記述することで、class名がtestの箇所に文字を入れることが可能です。
class名を指定する場合は「$(‘.{class}’)」というように「.」をつけるようにします。
まとめ
本記事ではJavaScriptのライブラリについて解説しました。
ライブラリの種類や具体的な使い方がご理解頂けましたでしょうか?
ライブラリを使うことで、様々な高度な処理を行うことが可能です。
ライブラリはインストールすることでローカル環境で使うことができます。
本記事で紹介したもの以外にもいくつか種類はあるので、試しに使ってみてくださいね。
次回はJavaScriptのイベント処理、をみていきましょう。


