本記事ではJavaScriptのjoinについて解説します。
joinメソッドは、文字列操作において多様に使われるメソッドです。
また、今回は合わせてsplitメソッドについても解説しましょう。
joinとsplitメソッドは、対になるものですので、一緒に覚えると分かりやすいと思います。
JavaScriptのjoinとは?
joinメソッドは、配列の各要素を1つの文字列に連結させることができます。
Arrayオブジェクトに標準に容易されているメソッドです。
JavaScriptの配列について詳しく知りたい方は【入門編6】JavaScriptの配列を使って複数データを扱おうを参考にしてください。
配列の要素を1つに連結させられると、1つのデータとして扱えるため、後で画面上に表示させたい場合などに楽になります。
joinメソッドは以下のように書きます。
{配列名}.join({連結に使いたい文字});
joinに引数を入力すると、その文字で連結させることができます。
たとえば「-」と入力することにより、「1」と「2」という配列があれば「1-2」に連結させることが可能です。
joinの基本的な使い方
joinメソッドの基本的な使い方を解説しましょう。
○コード例
<!DOCTYPE html> <html> <head> <title>テスト画面</title> </head> <body> <script> var numbers = ['000', '1111', '3333']; var number = numbers.join('-'); document.write(number) </script> </body> </html>○実行結果

上記の例ではjoinメソッドによって、number配列の3つの要素を、1つの文字列にしています。
joinメソッドの引数に「-」を入力しているため、「-」によって連結されていますね。
要素をそのまま連結したい場合は、引数を「”」とすれば良いです。
○コード例
<script> var numbers = ['000', '1111', '3333']; var number = numbers .join(''); document.write(number) </script>○実行結果



これで「00011113333」
ちなみに、引数を空欄にすると、カンマによって連結させられます。
○コード例
<script> var numbers = ['000', '1111', '3333']; var number = numbers.join(); document.write(number) </script>○実行結果



これがjoinメソッドの基本的な使い方となりますね。
joinメソッドは指定された引数で連結するだけの単純なメソッドになります。
JavaScriptのsplitとは?
splitメソッドはjoinとは逆に、文字列を配列に分割するものです。
たとえば、ユーザーがフォームに入力したデータを、配列に格納したい場合などに使えます。
joinメソッドの使い方は以下です。
{配列名}.split({分割する箇所});
splitメソッドに引数を指定することで、その文字の箇所で分割可能です。
たとえば、「-」と入力すれば、「1-2」という文字列を「1」と「2」に分割できます。
splitの基本的な使い方
splitメソッドの基本的な使い方をみていきましょう。
○コード例
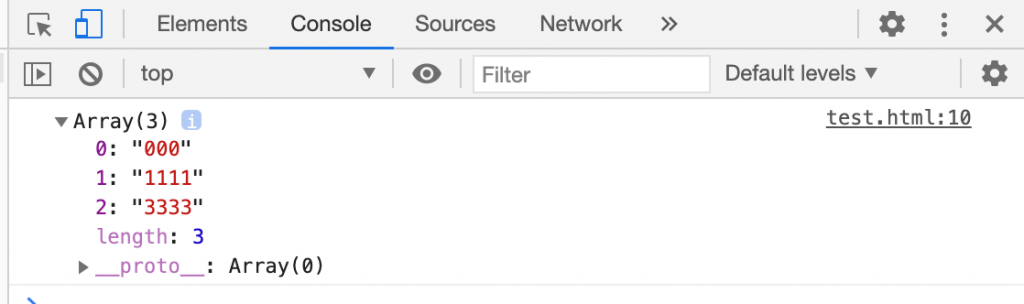
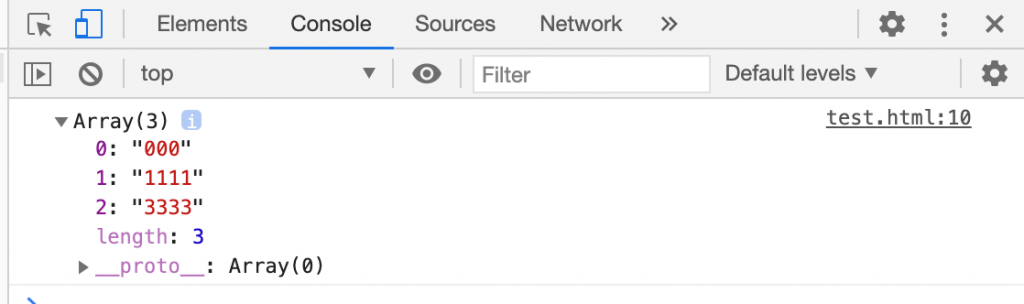
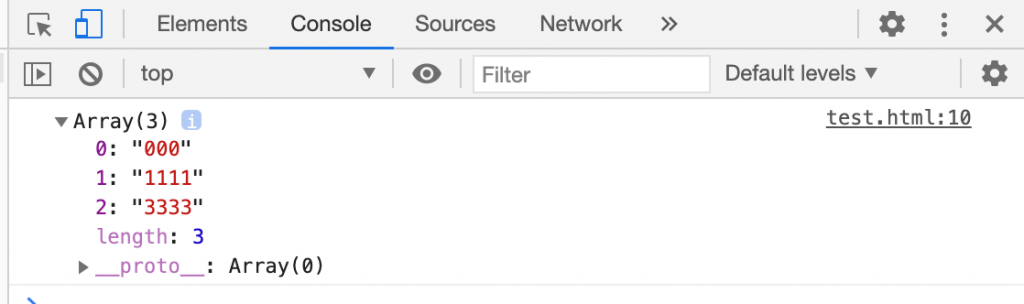
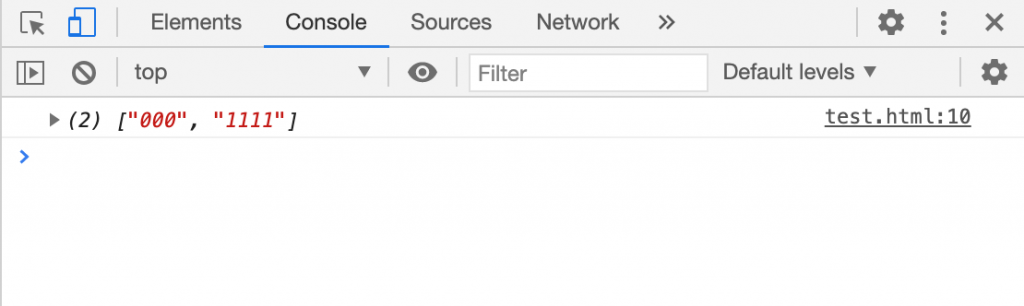
<!DOCTYPE html> <html> <head> <title>テスト画面</title> </head> <body> <script> var number = '000-1111-3333'; var numbers = number.split('-'); console.log(numbers); </script> </body> </html>○実行結果



上記のコードではsplitメソッドによって、「000-1111-3333」という文字列を配列に分割しています。
splitメソッドの引数に「-」と入力することで、その文字の箇所で分割されます。
「000」「1111」「3333」という3つの要素が格納された配列が出来上がりましたね。
このようにsplitメソッドを使うと、文字列を配列に変換することが可能です。
分割する回数を指定する
splitメソッドはデフォルトだと、「-」の箇所全てで分割させてしまいます。
しかし、第二引数に数値を指定すると、配列の数を限定することが可能です。
○コード例
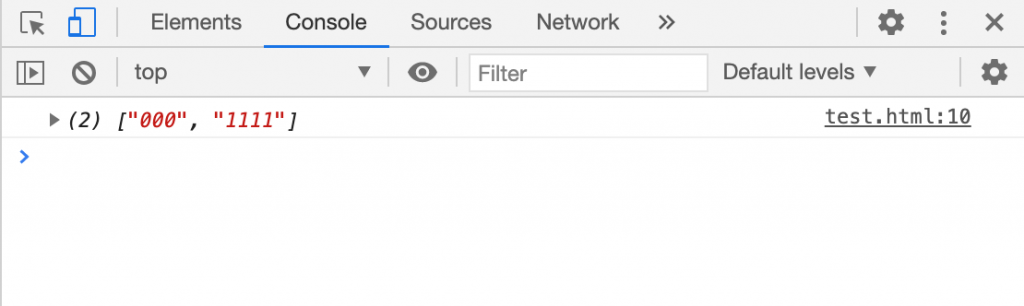
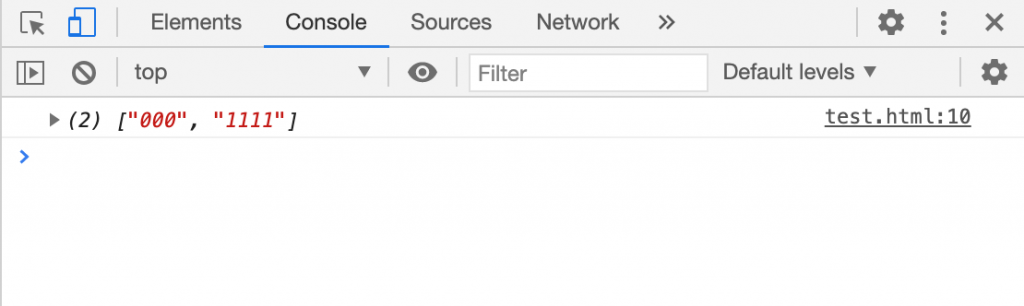
<script> var number = '000-1111-3333'; var numbers = number.split('-',2); console.log(numbers); </script> ○実行結果



上記のコードでは、splitメソッドの第二引数に「2」を指定しています。
こうすることで、本来3つの配列ができる筈が、「000」と「111」の2つの配列しかできなくなりました。
なお第二引数に「1」を指定することで、「000」の1つの配列のみ生成可能です。
まとめ
本記事ではJavaScriptのjoinとsplitについて解説しました。
それぞれのメソッドの使い方がお分かり頂けたでしょうか?
どちらも文字列操作において良く使うメソッドですので、この機会に使い方を覚えておきましょう。
次回はJavaScriptのsettimeoutの使い方、をみていきましょう。





コメント