最近、猫田さんは自分のサイトを作り始めたようです。

なんかわたしのサイト、デザインがダサいのよね

ちょっと見せてください。 あー、たしかにダサいですね

……

ここまでHTMLとCSSの勉強は最低限のものしか、やってきませんでしたからねぇ。もう少し、深くCSSの勉強をするといいかもしれません

んー でもprogateもドットインストールもひととおりやったんだよなぁ

CSSを学べるサイトは他にもたくさんありますよ。せっかくなので今日は、もっとCSSを深く学べるサイトを紹介しましょうか

やったー!
というわけで、今回はprogateやドットインストールでひととおりCSSを学んだ人に向けて、もっとCSSに詳しくなれるサイトを厳選して5つ紹介します。
CSSが上達するサイト:厳選5つ


CSSは、WEBデザインをするために使う言語です。だから、キリがないといえばキリがないんですよ
初心者用のプログラミング学習サイトであるprogateやドットインストールでもCSSは学べます。ただ、ほんの触りの部分しか学ばないので、いざ自分でサイトを作ろうとすると困ることも多いです。

自分のサイトをもっとかっこよくしたいんだよね

猫田さんのように、ちょっと欲が出てきた人は他のサイトでもCSSを学んでみましょう。progateやドットインストールで学んでいれば基礎はできているので、そう難しくはありませんよ。というわけで、CSSをもっと深く学べるサイトを5つ紹介します
- Markup
- Flexbox Froggy
- 株式会社アーティス
- Webデザインレッスン
- Web クリエイターボックス
CSSが上達するサイト①:Markup

最初に紹介するのは、Markupというサイトです。

レイアウトに特化したHTMLトCSSの学習サイトです
Markupはどんなコードを追加したらサイトがどのように変化していくのか、がリアルタイムでよくわかります。CSSを中心にHTMLとCSS全体を復習できるサイトです。

90〜120分程度の学習で色々なことを効率良く復習できますね
CSSが上達するサイト②:Flexbox Froggy

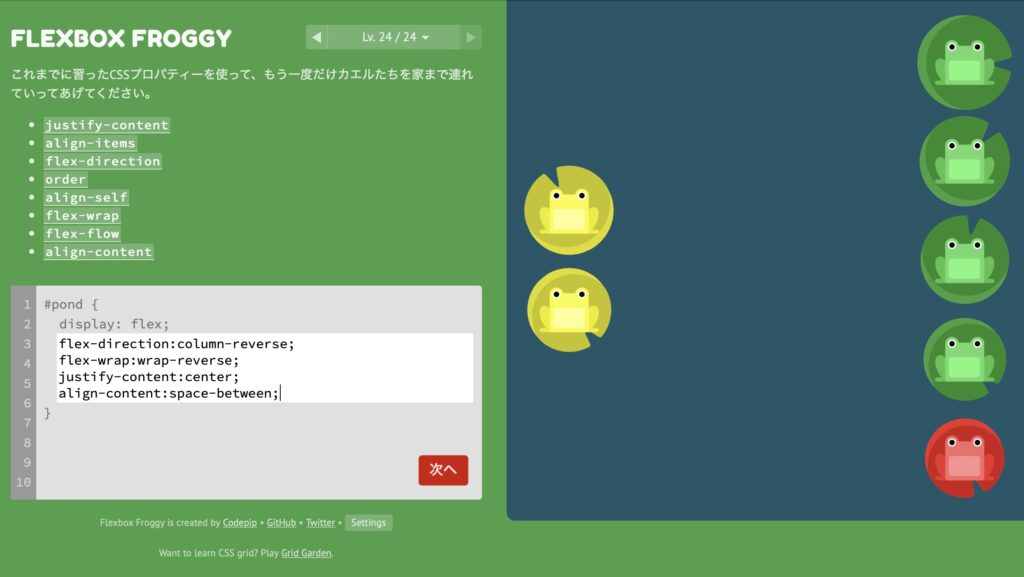
続いて紹介するのは、Flexbox Froggy。

CSSの中の難所の1つであるフレックスボックスの学習に特化したサイトです

たしかにフレックスボックスは難しい印象がありましたね
Flex Foggyはパズルのような感じでフレックスボックスを何度も実践します。レベル1から始めて最後のレベル24までクリアすれば、フレックスボックスへの苦手意識はなくなっているでしょう。
CSSが上達するサイト③:CSSアニメーション:株式会社アーティス

次はCSSのアニメーションを特集している株式会社アーティスです。

フレックスボックスと同じようにアニメーションもCSSのわかりづらい箇所の1つです。株式会社アーティスのCSSアニメーションのページでは、CSSで作れるさまざまなアニメーションを見た目でわかりやすく紹介してあります

コードだけじゃなくて、実際にアニメーションが動いているからわかりやすいね
CSSが上達するサイト④:Webデザインレッスン

次は、もっと色について学びたい人に向けてWebデザインレッスンを紹介します。

サイトのデザインって、実は結構色が重要なんですよ。色を変えるだけで、ユーザーに与える印象は大きく変わります。このWebデザインレッスンは、CSSの色について深く学べるサイトです

色の勉強は深そうですね。カラーコーディネーターのような資格もあるくらいですから……

突き詰めようとしたらキリがないでしょうね。だから、ほどほどにしておかないとダメかもしれません
CSSが上達するサイト⑤:Web クリエイターボックス

最後はCSSの情報サイト、WEBクリエイターボックスを紹介します。

こちらは、WEBデザイナーの方の個人サイトですね。CSSをはじめとするWEBデザインの情報をこまめに発信しています。ためになる情報はもちろん、WEBデザイナーがどのようなことを考えているのかがわかるので、面白いですよ

これ、manaさんのサイトだよね。わたし、本を買ったから知ってる!

おやおや、猫田さんはご存知でしたか
CSSをもっと極めたい人向けのおすすめサイト:まとめ


他にも役に立つサイトはいくらでもありますが、キリがないのでこの辺にしておきましょう

この5つだけでも、全部チェックしようとしたら結構な時間がかかりますからね。僕もCSSの復習のためにいくつかチェックしたいと思います

このサイトを全部チェックしたら、わたしのサイトもかっこよくなるのかなぁ

技術的に困ることはほとんどなくなると思いますよ。ただ、最終的にはセンスの部分が大きいかと……

むぅ……

