今日も牛山くんと猫田さんは、プログラミングの勉強をせずに雑談をしています。

我々はいつになったら一人前のエンジニアになれるのだろうか?

集まっても雑談ばかりしていますからねぇ……。そもそも、一人前のエンジニアってどういう人のことを指すのでしょう?

そういえば、よくわからないね。我々が駆け出しエンジニアなのは間違いないけど
そんな生産性のない話をしているとキャニット先生がやってきました。

何を持って一人前のエンジニアなのかは、人によって解釈が変わると思いますが……プログラミングでお金を稼げるようになったら一人前でいいんじゃないですかね

しかし、どうすればプログラミングでお金を稼げるようになるんでしょう?

わかりました。では、今回は二人のような駆け出しエンジニアが、一人前のエンジニアになるための道筋を教えましょう
というわけで、今回の講義は最近プログラミングを学び始めた駆け出しエンジニアが、一人前のエンジニアになるまでに必要な工程を解説します。
駆け出しエンジニアが一人前になるための5ステップ


駆け出しエンジニアが一人前になるまでの流れは、大きく5つのステップに分けられます。その5つがこちらです
- どんなエンジニアを目指すのかを決める
- HTMLとCSSは必須
- 必要なプログラミング言語を学ぶ
- 仕事を探す
- プログラミングで稼ぐ

ふむふむ。こうやって言葉にするとわかりやすいね

いちばん最初の『どんなエンジニアを目指すのかを決める』はいらない気がするのですが……

そんなことないですよ。むしろ、この5つのステップの中でもっとも重要な部分です。

えっ……そうなんですか?
STEP①:どんなエンジニアを目指すのかを決める

順を追って解説しましょう。先ほど言ったように、どんなエンジニアになりたいのかを決めることが最重要です。ここが決まらないうちは、プログラミングの学習を始めるべきではありません

たとえば、どんなことを決めればいいの?
- こういうサービスを作りたい
- こういうアプリを作りたい
- こういうサイトを作りたい
やりたいことは具体的であればあるほど良いです。やりたいことが具体的なら学ぶべきプログラミング言語がハッキリします。
逆に「なんとなくプログラミングをやってみたいなぁ」くらいの気持ちで学び始めてしまうと、どの言語を学ぶのか決めかねるでしょう。STEP③までたどり着いたときに、どうして良いのかわからなくなってしまいます。もっとも、曖昧な動機で学び始める人の多くはSTEP②の最中で挫折してしまうのですが……。

もちろん、HTMLやCSSを学んでいる最中に『やりたいこと』は変わるかもしれません。それならそれでいいんですよ。大事なのは、最初の目的をハッキリと決めることです。やりたいことがハッキリしていれば、学習へのモチベーションも保ちやすいですからね
STEP②:HTMLとCSSは必須


さて、自分の目標が決まったらいよいよ学習開始です。どんなエンジニアを目指すにしても、まずはHTMLとCSSの学習から始まります。この二つは『必ず押さえておくもの』と考えてくださいね

「HTMLとCSSは、そもそもプログラミング言語ではない」とよく聞くよ

そうかもしれませんが……HTMLとCSSを学び始めた時点で、エンジニアになろうと努力をしているわけです。何がプログラミング言語だとか、そういう細かいことは考えなくていいんですよ

HTMLとCSSはどうやって学習していくのが良いのでしょう?

大きく分けると2つですよね。プログラミングスクールに通うか独学するか、です。個人的には、HTMLとCSSなら独学でいけると思いますよ。この2つに関する教材はたくさん出回っています
- Progateやドットインストールのオンライン学習
- 書籍
- YOUTUBE動画
上記のような教材があり、そのどれもが低コストで学べます。ただし、どの教材が合っているのかは人によって変わるでしょう。いくつか試してみて、自分にいちばん合っていそうなものでHTMLやCSSは学べば良いです。もちろん、独学が苦手な人はプログラミングスクールに通うのも1つの手段ですよ。
挫折しないための工夫

HTMLやCSSの段階で挫折してしまう人も多いと聞きましたが、挫折しないための工夫とかありますか?

挫折してしまう理由のほとんどは、『わからないから、先に進めない』ですよね。だったら、メンターを利用するのが1つの解決方法です。
メンターの利用だけならプログラミングスクールに通うほどは、お金がかかりません。メンターはココナラやMENTAなどで見つけられます。料金の相場はメンターによって変わるので一概には言えませんが、そこまで高額ではありませんよ。
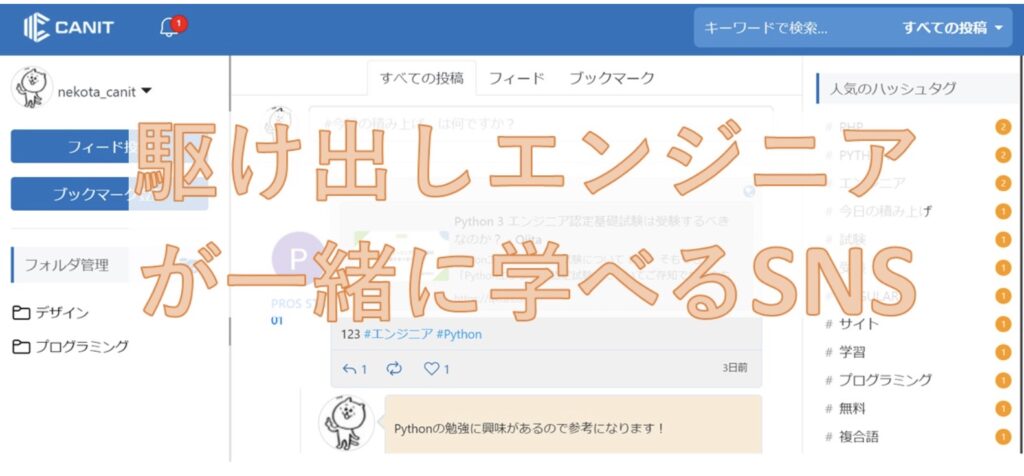
また、このようなSNSを利用するのも手です。駆け出しエンジニアのためのSNS、CANITです。


なんですか、これ?

CANITという新しいSNSです。駆け出しエンジニアのためのSNSですよ。なんと、自分と同じようなレベルの駆け出しエンジニアとグループが作れて、教え合いながら成長できるんです

名前からして、これキャニット先生が作ったんでしょ! 完全に宣伝じゃないか(笑)

まぁ、宣伝なんですけどね(笑)でも、このCANITはとてもいいものなので是非使ってみてください。無料ですよ
STEP③:必要なプログラミング言語を学ぶ


HTMLとCSSを学び終えたら、いよいよ本格的なプログラミング学習に入ります。自分が目指すエンジニアになるために必要なプログラミング言語を選択しましょう

プログラミング言語の特徴や、何ができるようになるのかを知らないと選べませんね

その通りです。ここから先は1つの言語をマスターするだけでも、結構な時間と労力がかかります。学び始めてから「自分のやりたいことと違った」となってしまうと、相当な遠回りですからね。プログラミング言語選びは、慎重に行ってください

多くの駆け出しエンジニアから選ばれている言語には、何があるの?

駆け出しエンジニア達から人気が高いのは、Javascript、Ruby、Python……このあたりですね。ただ、何よりも大事なのは、『自分がやりたいことに必要な言語であること』ですよ。他の人からの人気は参考程度にしておくべきです
人気の言語は「どうして人気なのか」と考えてみると良いかもしれません。それぞれのプログラミング言語の特徴を調べるのも良いですね。
プログラミング言語の特徴を調べていくうちに、自分のやりたいことが変わるかもしれませんが、それはそれでいいんですよ。途中で変わってもまったく問題ないです。ただ、学ぶ言語を変えるなら、学び始める前が良いのは言うまでもありません。
STEP④:仕事を探す

目的のプログラミングスキルを身につけたら、次は仕事を探します

早くこの段階まで行きたいねー

就職するわけではないんですか?

もちろん就職する人もいるでしょうね。プログラミングスクールでは、転職活動のサポートもしてくれますので、サポート目当てにスクールに通う人もいますよ。ただ、全員が転職したいわけではないでしょう?
- 転職したい人
- プログラミングを副業にしたい人
- フリーランスのエンジニアになりたい人

こんな感じでプログラミングを副業にしたい人や、フリーランスの立場で働きたい人もいます。さて、仕事を得る方法ですが……副業とフリーランスは、基本的にはやることが一緒です。案件に応募して仕事をもらい納品する。この一連の流れができれば、もう一人前と言えるのではないでしょうか

プログラミング学習を終えたと言っても、駆け出しエンジニアには何の実績もありませんよね。そんな僕たちでも案件を獲得できるですか?

そうですねぇ……。 牛山くんは猫田さんに案件を任せられますか?

無理ですね(笑)

なぬ?

じゃあ、仮に猫田さんが作ったものを見て、牛山くんが十分に納得できるものだったらどうでしょう?

それなら依頼するかもしれません

他のクライアントも一緒ですよ。だから、自分のスキルの証明になるポートフォリオ制作が大事なんです
多くのプログラミングスクールでは、ポートフォリオの制作に大きな時間を割きます。生徒達のポートフォリオを充実させようとしてくれるからです。もちろん、ポートフォリオが大事なのはスクールの生徒だけではありません。
STEP⑤:プログラミングで稼ぐ

さて、無事に案件を獲得できたら、クライアントの意向に沿った制作をします。企業に勤めた方は、上司や会社の方針に合わせた働き方をしていきます。順調に行けば、プログラミングでお金が稼げるようになるでしょう。ここまでくれば、もう駆け出しエンジニアではありませんよ

やったー!
ただ、忘れないで欲しいのは、エンジニアは常に学び続ける必要があります。転職が決まった地点がゴールではありません。同じように、初案件を納品した時点もゴールではありません。
だから、やりがいはありますし大きな報酬を得ることも可能ですが、大変な職業です。プログラミング自体が好きじゃないと、続かない可能性が高いですね。
駆け出しエンジニアに必要な5つのステップ:まとめ


というわけで、今回は駆け出しエンジニアから一人前のエンジニアになるまでの5ステップを解説しました

いちばん大事なのが学習前とは……結構意外でした。でも、言われてみればたしかにそうですよね

キャニット先生がコソコソとSNS作ってたほうが意外でしょー

せっかくなので、もう1回宣伝しちゃいましょうかね。駆け出しエンジニアのためのSNS『CANIT』、完全に無料なので是非参加してくださいねー

