なにやら牛山くんがキャニット先生に講義のリクエストがあるようです。

キャニット先生、CSSに興味があるんですけど……CSSを学ぶと、具体的にはどんなことができるようになるんですか?

おー 牛山くん、いいですねぇ。では、今回の講義は『CSSでできること』を学んでいきましょうか

簡単にいうと、かっこいいサイトが作れるってことね
この記事では、まだCSSを知らない初心者の方でも分かるように、CSSでできることや学習方法などを解説します。
目次:
- CSSとは何か
- CSSできること
- CSSを学習するためのおすすめサイト3選
- まとめ
1.CSSとは何か


まずは、CSSとはなんぞや、という話からしていきましょうか
CSS(Cascading Style Sheets)とはカスケーディング・スタイル・シートの略称で、Webページのスタイルを指定するための言語です。
ホームページやブログサイトなどで使われているプログラミング言語の一種で、スタイルシート言語という種類に分類されます。
CSSはHTMLと組み合わせて使う


基本的にCSSはHTMLと組み合わせて使うんですよ
HTML(HyperText Markup Language、エイチティーエムエル)とは、CSSと同じマークアップ言語で記事の見出しを作ったり、文章を箇条書きにしたりといったWebページの基本構造を作る時に使われます。
HTMLだけのページはそっけない

HTMLだけでもサイトは作れるのですが……今、みなさんが見ているサイトのほとんどに、CSSも使われています。なぜなら、HTMLだけで作られたサイトは、実にそっけないものだからです

そっけないホームページは、あんまり見る気がしなくなっちゃうもんね
HTMLだけで作られたページはテキストやリンク、画像が全て左につめて表示されます。そこにCSSで効果をつけ加えると、視覚的に見やすいページやデザイン性に富んだページをつくることができます。
CSSは、ホームページの見た目に直結してきますので、これから何かWebサービスをはじめようと考えている方にとっては必須の知識といえるでしょう。 なお、現在のところCSSに変わる言語はなく、今後もCSSはWebサイトの装飾を担っていくと考えられています
2.CSSでできること

上記でも記載したように、CSSは、HTMLを視覚的に見やすいページやデザインに変えてくれます。実際にHTMLでWebページを構成すればわかりますが、HTMLによる文書構造のみのWebページは非常に簡素でつまらない印象を与えます。

見た目がつまらなそうだと、すぐにページを閉じちゃうかも!

たしかに……本当に大事なのは中身なのはわかっているんですけど、僕もページを閉じてしまうことが多いですね
CSSで装飾を加えれば、見た目を整え、ユーザーに見やすく、わかりやすいWebサイトをデザインできます。

では、CSSを使うとできることを具体的に紹介していきますね
CSSでできること①:文字色・サイズの変更


まずは文字の大きさや色の変更です。 HTMLで作ったWebページのテキストの文字色・サイズなどを変えられます。もともとの色は『黒』で、文字サイズは『16px』ですが、これらを好きなように変えられるんですよ

んん? ってことは、変更前のサイトは同じ大きさの黒文字が並んでいるだけなの? そんなサイトだめよー ダメダメ
◆コード例(大見出しの文字のサイズと色を変更する場合)
大見出しの文字サイズ変更
h1 {
font-size : 30px
}
文字色を赤に変更する
セレクタ{
color : red ;
}
CSSでできること②:レイアウトの変更


次に紹介するのはレイアウトの変更です
CSS 使うとHTMLで作成されたWebページのレイアウトを変更できます。HTMLで構成したさまざまな要素(テキスト・表・画像)の位置を変えることが可能です。CSSの代表的なレイアウト構造には、『グリッドレイアウト』と『フレックスボックス』の2種類が挙げられます。
グリッドレイアウト
グレッドレイアウトとは、縦横にページを直線に分断し、これらを組み合わせてブロック内の要素の大きさや余白を構成していく手法です。
フレックスボックス
フレックスボックスとは、ある要素に定義するだけで、その直下の要素が並列になるフレキシブルにボックスレイアウトが組める手法です。
コード例(グリッドを使用する場合)
セレクタ {
display: grid;
}
CSSでできること③:サイト全体の装飾

他にもCSSにはHTMLより高度でたくさんの装飾機能が用意されています。

さすがに全部は紹介しきれないので、代表的なものをいくつか紹介しますね
- 太字にする
- 斜体にする
- 字間を指定する
- 行間を指定する
- 下線を引く
- フォントを指定する
コード例
- 文字の大きさを指定
- 斜体にする
- 文字のフォントを指定
- 太字にする
<style>
p1 {
font-size: 24px;
font-style: italic;
font-family: Times New Roman, “MS Pゴシック”;
font-weight: bold;
}
わかりやすい具体例

わかりやすい例を出すと……Webページの中にある申し込みボタンです。マウスカーソルをボタンに合わせるとボタンの色が変わったことがありませんか?

よく見かけますね

あれも実は、CSSのおかげなんですよ

おおおおおおおお、CSSすごいぃいいいいいい!
3.CSSを学習するためのおすすめサイト3選


でも、これだけすごいと、CSSは難しいんだろうね

そうですね。僕たちの手にはおえなそうです

それがそうでもないんですよ。CSSの習得は、比較的簡単です。基本的なスタイルの使い方さえ覚えれば、Webデザインで必要とされる業務の基本的な部分は、十分にカバーできますよ
ちなみに、デザイナーが作ったモックにそってHTMLとCSSを記述することをコーディングといい、CSSを習得すると、このコーディングができるようになります。
それでは続いて、CSSが学べるおすすめのサイトを紹介します。
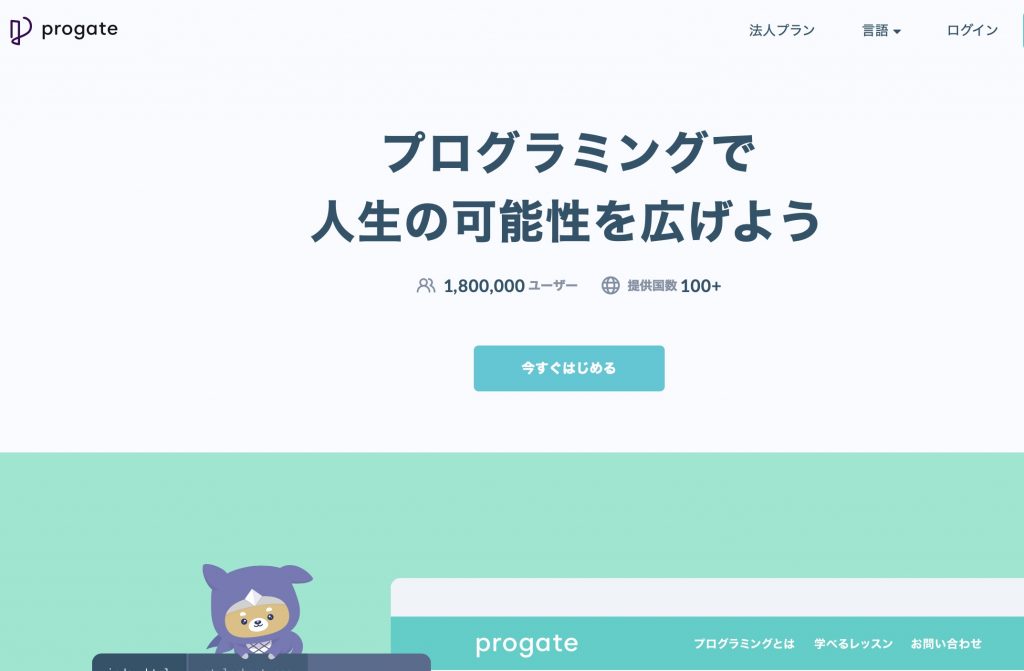
CSS学習おすすめサイト①:Progate

Progateは、一部無料でプログラミングが学べる学習サービスです。アカウント登録だけですぐに学習を始められます。
スライドで学習をするのですが……オンラインエディタで実行した結果をすぐに見られので、初心者でも『何をどうしたらどうなったのか』がとてもよくわかります。また、問題を解く際はエディタやプレビュー画面と一緒に見本画面や解説を見ることも可能。初心者でも無理なく学習を進められるでしょう。評判も良いサイトですよ。

「初めてのプログラミングなら、まずはProgateから」と言われるほど有名なサイトですね
CSS学習おすすめサイト②:ドットインストール

”ドットインストール”は、動画を使って学習するスタイルです。1動画が3分程度と短いので長時間の学習が苦手な人にも向いているでしょう。
progateとならび、プログラミング学習者には定番サイトの1つで、初心者向けに作られているだけではなく、無料で見られる動画もたくさんあります。
ただし、無料で学べるのは途中までなので、本格的に学習をしたいのなら有料会員にならなくてはなりません。月額1,000円の有料会員になると下記のサービスを受けることができます。
- 動画の文字起こし閲覧
- ソースコードの閲覧・比較
- 動画の速さを変更
- 音声を女性の声に変更可能
- 現役エンジニアへの質問機能
progateと違って同時並行でコードを打ちながら学びたいのなら、自分で環境構築をしなければなりません。難易度はprogateよりも少し上です。
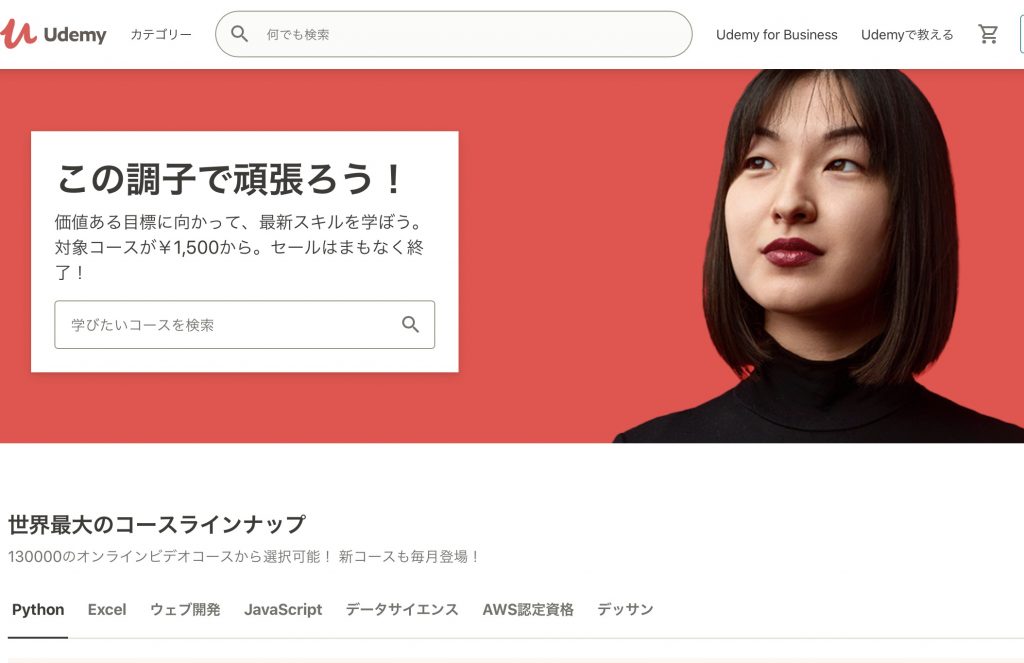
CSS学習おすすめサイト③:Udemy

Udemyは、世界中の学びたい人と教えたい人をオンラインでつなぐサービスです。アメリカ生まれのオンライン学習プラットフォームで、全世界で利用されており、80,000以上のビデオ講座があります。
現在、日本では進研ゼミなどで有名なベネッセグループが運営を行っています。運営元がベネッセということもあり、質の高いコンテンツが多い印象です。
Udemyで学習をするのなら、自分が学びたい講座の動画を購入する必要があります。視聴期限はないので、一度購入してしまえば、何度でも同じ動画を視聴できますよ。

この3つの中だと、どれがいちばんいいんですか?

それは好みなので、3つのサイトをそれぞれ覗いてみるといいですよ。 見るだけならタダですし、無料で試せるコンテンツも豊富です。お金を払うのは、気に入ったものが1つ見つかってからで良いのではないでしょうか
CSSでできること:まとめ


では、今回はここまでにしておきましょうか。 かなりざっくりでしたが、CSSを学べばどのようなことができるのか、わかったと思います

すごいことがたくさんできるんでしょ? これはいいねー

ますますCSSに興味が湧いてきましたよ
CSSはHTMLと共にプログラミングの基礎となる部分です。まずは基本文法を覚えてさまざまな装飾のパターンを覚えていくようにしましょう。
CSSはWebページの装飾に用いられる言語なので、単体で使うことはありません。でも、Webサイト制作においてなくてはならない重要な存在です。HTMLと合わせてCSSを学べば、Webサイトのデザインを整え、ユーザーに伝わりやすいサイトを作り出すことができます。