WordPressについてこんなお困りの人はいませんか。
WebサイトをWordPressを使って作りたいけど、どのサイトもデザインが似ているので、自分だけのオリジナリティ溢れるサイト作ってみたい。でも、自分で下手に操作してデザインが壊れて戻れなくなったらどうしよう。
そんな風に思っている方もいらっしゃるのではないでしょうか?
WordPressは認知度もかなり高まっており、設置も操作も簡単なCMSのため、同じようなサイトが多く存在するのは、事実です。そこで今回の記事では、初心者でもWordPressでオリジナルのデザインが創れるように、具体的な方法をお伝えします。
この記事を読むと、自分のオリジナリティ溢れるWebサイトを作成することができます。
WordPressの基本構造について

まずは、WordPressをカスタマイズするためには、各種ファイルの役割や、カスタマイズの際に使うタグなどの、基本的な構造を理解しておく必要があります。
最初はファイルの数が多くて大変に思われるかもしれないが、一度慣れてしまうと、WordPressのカスタマイズを簡単にできます。
WordPressはCMSの一つ
WordPressは世界的に利用数が多い、CMS(Contents Management Systemの略)の一つです。CMSとは、複雑なプログラミングをしなくても、直接テキストを入力したり、画像をアップロードしたりするだけで、webサイトが構築できる便利なシステムのことです。
手軽にかつ速くコンテンツが作れるため、「統一性のあるWebサイトが作れる」「Webサイトの更新・管理がしやすい」などのメリットがあります。つまり、WordPressに向いているWebサイトは以下のようなものです。
- Webサイトのコンテンツを増やしていく
- Webサイトの更新回数が多い
- index.php(トップページ)
- single.php(個別記事)
- page.php(固定ページ)
- search.php(検索結果)
- archive.php(過去記事一覧)
- 一般的なブログを作りたい
- CMS化して、小規模なコーポレートサイトを運営したい
- ニュースサイトのような多様性のある中規模サイトを作って最終的には販売したい
- ヒラギノ角ゴシック「font-family:Hiragino Kaku Gothic StdN;」、
- 游明朝「font-family: ‘游明朝’, YuMincho, ‘HG明朝E’, ‘MS P明朝’, serif;」、
- 游ゴシック「font-family: ‘游ゴシック’, YuGothic, ‘メイリオ’, Meiryo, Helvetica, Arial, sans-serif;」
- 「font-size」で文字のサイズを編集
- 「font-weigh」で文字の太さを編集
- WordPress動作やテーマ動作のカスタマイズ
- CSSやJavascriptの読み込み
- $handle・・・CSS、Javascriptを区別するための名称(必須)
- $src ・・・CSS、JavascriptのURL(必須)
- $deps ・・・CSS、Javascriptの読み込み順を配列で指定
- $ver ・・・CSS、Javascriptのバージョン指定
- $in_footer ・・・CSS、Javascriptの読み込み位置を指定。指定方法はtrueでbodyタグの終了直前、falseでheadタグの終了直前。デフォルトはfalse
一方で、自由度の高いデザイン性を求める場合などは、後ほど説明する「CSS」や「PHP」の専門的な編集が必要となります。
WordPressのテーマについて

WordPressのテーマとは、Webサイト全体のテンプレートのことです。テーマは複数のファイルの集合体で、デザインなどの内容が一式セットになっています。
そのため、テーマを変更すれば複雑な処理を行うことなく、Webサイトのデザインや構成、機能などを変えることができます。
テーマに含まれる複数のファイルは「テンプレートファイル」と呼ばれます。ページごとにファイルが分かれていて、表示内容を決めることができます。WordPressの基本的なメインコンテンツには以下のようなものがあります。
</div>これらのテンプレートファイルを結合させることでサイトが構成されています。
「テーマ」は、Webサイトのデザイン、サイト全体の構成に当たり、無料と有料のものがあり、有料テーマの方が無料テーマと比べて機能が充実しています。他のサイトと差別化を図りたい場合は、有料テーマを選ぶと良いでしょう。
WordPressのカスタマイズ方法

オリジナリティあふれるテーマを作ろうと意気込む前に、その作成するWebサイトの目的について確認してください。WordPressのテーマ作成に限らずWebサイトには必ず目的があるかと思います。何かのアウトプット、日記、収益化などなど。
それぞれの目的に合わせた「仕様」があったほうが後で困ることが少なくなります。特にまだWeb制作やプログラミングに慣れていない初心者の方ですと、最初の「目的」を決めないと、「あれ?自分は何がしたかったのか」と混乱することがあります。
Webサイトの目的が違えば仕様も当然変わります。目的と仕様を決めておかないと、コードがぐちゃぐちゃになったり、管理しにくくなってしまう恐れもあり、とても非合理的ですので必ず最初に仕様を決めておくことをお薦めします。
どのような目的でサイトを作るかによって使用するコードは大きく変わりますので事前に決めておきましょう。ネット上に多くのWebサイトがあるのでそちらを参考にして自分が作りたいWebサイトのイメージを持ちましょう。
具体的なカスタマイズ方法

ここからは、具体的なカスタマイズを実践しながら解説していきます。まず初めにとても重要なことをお伝えします。それは、編集するときは必ず編集前のコードのバックアップ(コピー)を取っておきましょう。
バックアップがあれば、もし間違ってカスタマイズしても元に戻せるので、くれぐれもお忘れなく!
また、変更をしてもWebサイトが変わっていない場合は、キャッシュを削除する必要があります。キャッシュの削除はMac(SafariかChromeかによっても異なる)、Windowsなど使用している環境によって方法が違います。「キャッシュ 削除 Mac」などご自身の環境で検索してみてください。それでは、具体的な方法について説明していきます。
1.CSSを使ったデザイン変更方法

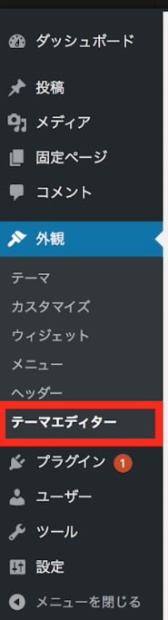
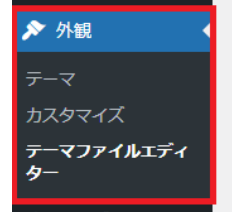
CSSの編集は、「外観」⇨「テーマエディター(テーマの編集)」⇨「スタイルシート(style.css)」から編集ができます。代表的な3つのカスタマイズを説明します。
文字フォント変更
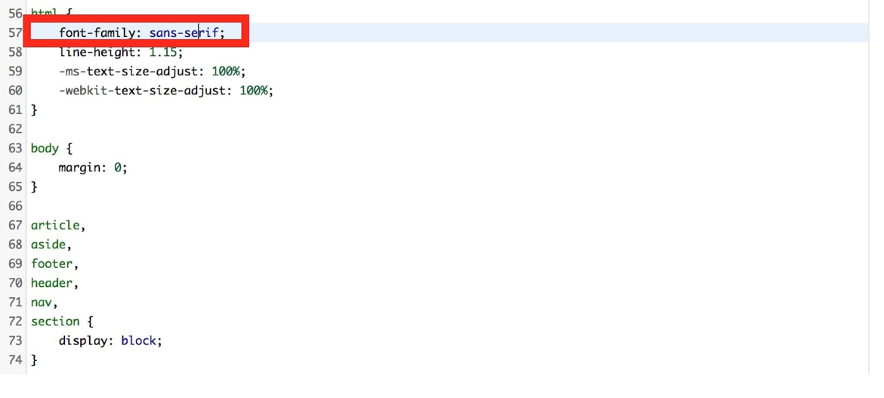
フォントそのものを変更する時はCSSのスタイルシートの「font-family」を変更します。最初に設定されている『sans-serif』はゴシック体のことです。
「font-family:変更したいフォント名;」を入力すると、そのフォントに変わります。

下記のコードでは、最初に設定されている『sans-serif』はゴシック体のことです。「font-family:変更したいフォント名;」を入力すると、そのフォントに変わります。
文字サイズと太さの変更

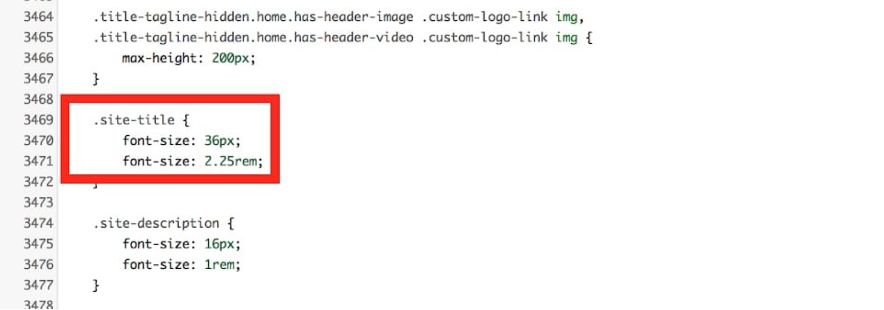
CSSで文字のサイズ・太さを変更したい場合は、下記の通りとなります。
現在、36px、2.25remとなっているので、文字を倍にしたいときは「72px、4.5rem」と変更すると文字のサイズと太さを変更することができます。
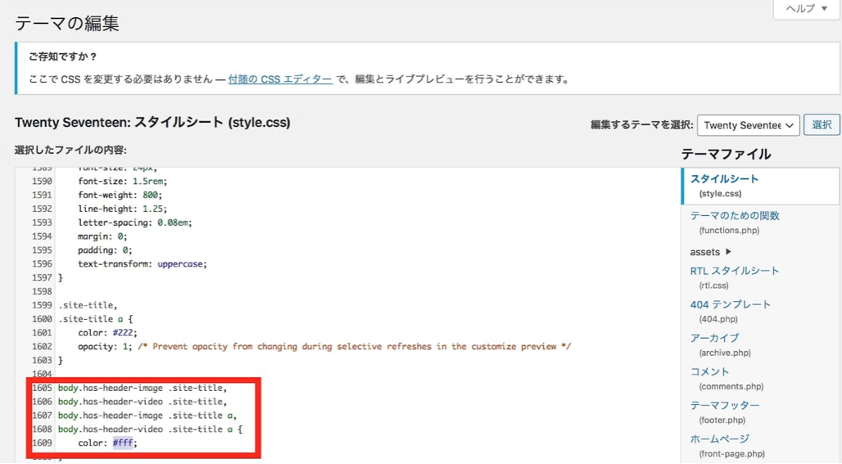
文字色の変更
まずは、文字色を変更したい箇所にカーソルを合わせて、右クリックしてみてください。そうすると、Google chromeなら「検証」、safariなら「要素の詳細を表示」が出てきます。自分の変更したいCSSが「site-title」であることが分かります。

文字色の変更はbody:と書かれた「color」の数字を変更します。「#fff」などの数字やアルファベットの部分を変更しましょう。この時、「#」も「;」も残しておく必要がありますので、ご注意ください。色のカラーコードについては、ネット上に載っておりますのでご自身で好みのカラーを選んでください。
2.functions.phpでカスタマイズする方法

ここからは、「functions.php」を使ったカスタマイズ方法について説明します。
WordPress プラグインのように振舞って、WordPress サイトへ特徴や機能を追加します。これを使って、PHP と WordPress 組み込みの両方の関数を呼び出したり、独自の関数を定義したりできます。このfunctions.phpにWordPressの動作を制御する関数を記述できて便利です。
テーマ内で使用する関数を定義するなどを記述します。このファイルの設定にミスがあると、重大なエラーを起こしてサイト自体が表示されなくなることもありますので、編集の際はバックアップを取っておく・FTPクライアントなどサーバー内のファイルを操作できる環境を用意しておくなどの必要があります。


上記のfunctions.phpを編集することで下記のようなことが可能となります。
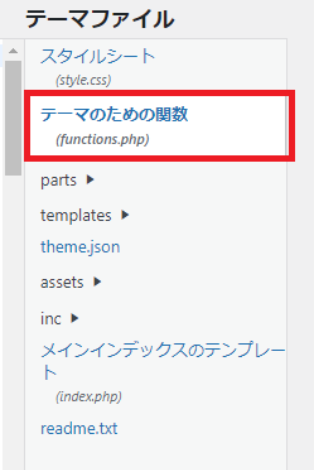
functions.phpは管理画面からも確認することが出来ます。「外観」ー「テーマファイルエディタ」ー「テーマのための関数」を選択すると、functions.phpを確認することが出来ます。
自作の関数の定義
まず自作の関数を定義することができます。下記は「Hello,World」と出力するだけの関数を定義しました。
1 function my_function(){
2 echo ‘Hello,World’;
3 }
この関数は、同じくfunctions.php内でフックという機能を使って指定の箇所・タイミングで実行・出力をしたりショートコードにすることができます。
後述で具体的に自作関数を利用してCSSやJavascriptを読み込み・出力したり、ショートコードとして利用したりするやり方をご紹介します。他にも、使いたいテンプレートphpで自作関数を呼び出したりなど、いろいろな使い方ができます。
CSSやJavascriptを読み込む
functions.phpから独自のCSSやJavascriptを読み込むことができます。
my_script()という関数を定義してその中でcssやJavascriptを読み込み、アクションフックという機能を利用して、適切なタイミングに関数を実行するように定義しています。
1 function my_script(){
2 //cssの読み込み
3 wp_enqueue_style( $handle, $src, $deps, $ver, $in_footer);
4 //javascriptの読み込み
5 wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer);
6 }
7 //アクションフックの指定
8 add_action(‘wp_enqueue_scripts’, ‘my_script’);
読み込み関数の引数を解説します。
CSSやJavascriptを読み込む際にheader.phpやfooter.phpに直接CSSやJavascriptを記述することも可能ですが、WordPressではCSSやJavascriptはfunctions.phpで読み込む方が一般的です。
まとめ

いかがでしたでしょうか。本日は、CSS、PHPを使ってWordPressのWebデザインのカスタマイズ方法について解説しました。カスタマイズをする場合は、必ずバックアップを取ることを忘れないでおきましょう。
本日解説した以外にもカスタマイズ方法はたくさんあります。ネット上にはWordPressのカスタマイズに関する情報はたくさんありますのでご自身でも調べてみましょう。
WordPressのカスタマイズと聞くと「絶対に無理!」と最初から諦めてしまう人も、実際にやってみると「あれ?案外簡単かも!?」と思うことが多いです。WordPressのカスタマイズに挑戦し、かゆい所に手が届くようになると、次の難易度のカスタマイズに挑戦したくなります。
この記事を読んで、ぜひ一度WordPressのカスタマイズに挑戦してください。それでは、本日はここまで!