本記事ではWordPressのショートコードについて解説します。
ショートコードを作ることで毎日のブログ更新作業が楽になるメリットがあります。
プログラミングスキルがない人でも簡単に自作できるのでおすすめです。
WordPressのショートコードとは?
ショートコードはWordPressに最初から備わっている機能の1つです。
ショートコードは[]で囲われたコードのことであり、本文中に記述することで、あらかじめ指定しておいた文字列やデザインパーツを呼び出すことができます。
ショートコードを使うことで、何度も同じ文章を書かなくて良くなり、ブログ更新作業を効率化させることが可能です。
たとえば、[message]というショートコードを作成し「本記事をお読みいただきありがとうごさいました。」という文章を登録すれば、[message]と打つだけで文章が表示されるようになり、コピペする作業すらいらなくなります。
ブログで毎回使う文章やデザインはショートコードとして登録しておくと良いでしょう。
WordPressのショートコードを自作する手順
WordPressのショートコードを自作する手順についてまとめました。
- STEP2:functions.phpを探す
- STEP1:functions.phpのバックアップ
- STEP3:コードを記述する
- STEP4:結果を確認
この4STEPに従って作業していくことで、ショートコードを作成することが可能です。
1つ1つのSTEPについて詳しく解説していきます。
STEP1:functions.phpを探す
ショートコードを作成する場合、WordPressで現在使っているテーマのfunctions.phpを変更しなくてはいけません。
functions.phpはftpソフトを使うことで取得することが可能です。
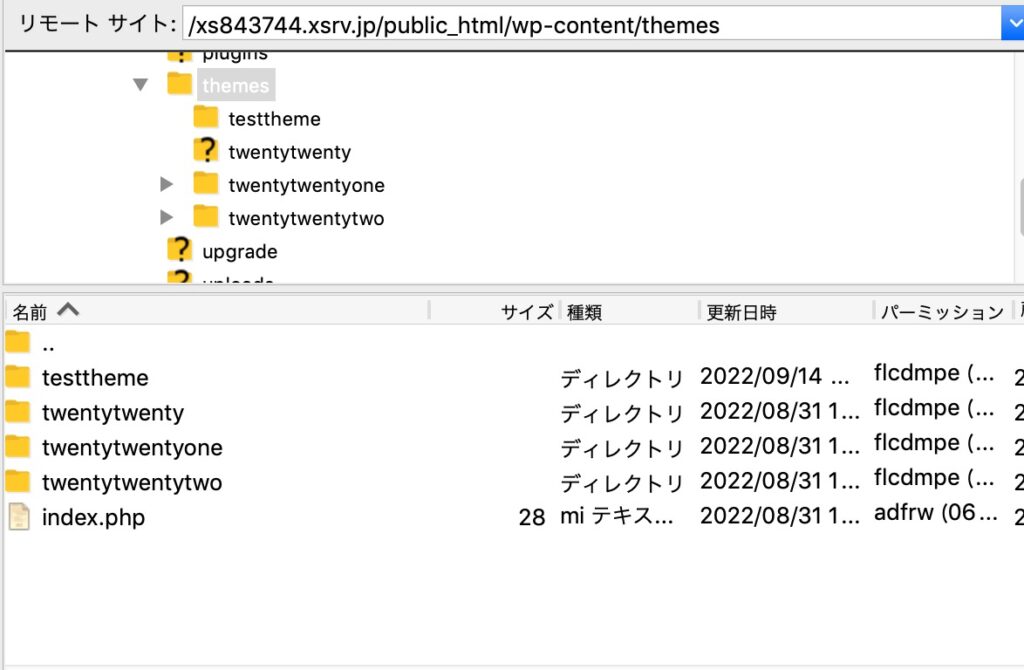
WordPressのサーバーにftpソフトで接続し、/wp-content/themes/の下にテーマのフォルダがあります。

WordPressには親テーマと子テーマが用意されている場合がありますが、子テーマが用意されているのであれば必ず子テーマの方を選択しましょう。
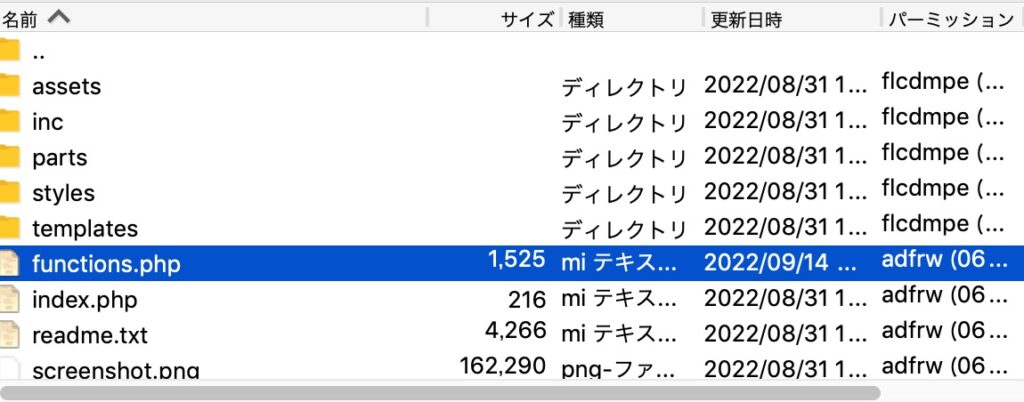
子テーマのフォルダを開くとfunctions.phpがあります。

function.phpを見つけたらドラッグアンドドロップでローカルに持ってきます。
STEP2:functions.phpのバックアップ
functions.phpは大事な箇所にも使われているファイルであり、記述を間違えてしまったり削除してしまったりすると、WordPress全体が表示されなくなってしまう可能性があります。
そのため、functions.phpを変更する場合、必ずバックアップ(コピー)を取りましょう。
バックアップを取っておけば、いざというときにすぐにもとの状態に戻せます。
STEP3:コードを記述する
ローカルにfunctions.phpを持ってきたら、テキストエディタで開きます。
そこまで多くのコードを書くわけではないため、エディタはどれでも問題ありません。
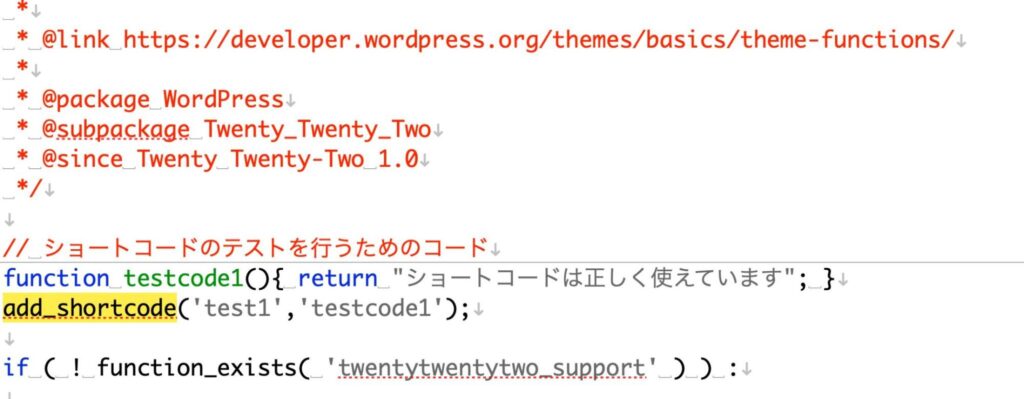
functions.phpに以下のコードを追加してください。
function testcode1(){ return "ショートコードは正しく使えています"; }
add_shortcode('test1','testcode1');

こちらは[test1]と打つことで、「ショートコードは正しく使えています」と表示されるプログラムです。
追加したらftpソフトを使ってfunctions.phpをアップロードします。
STEP4:結果を確認
最後に、WordPressにて結果を確認してみましょう。
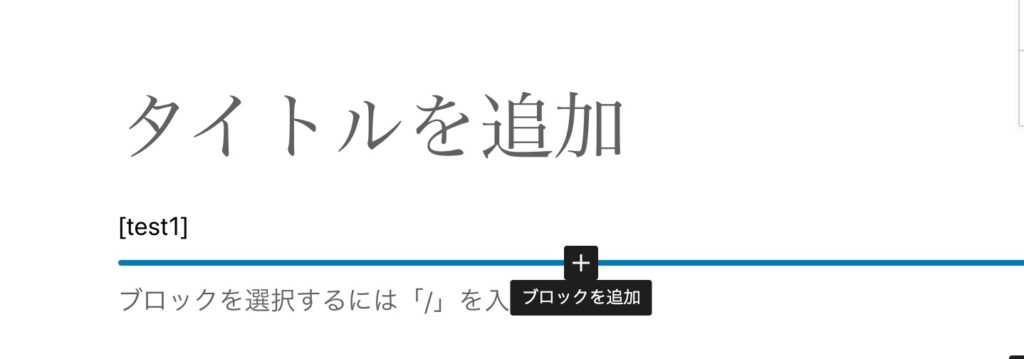
新規記事作成から記事の編集を行う際に[test1]を打ってみます。

下書き保存してプレビューを確認し「ショートコードは正しく使えています」と表示されているなら成功です。

WordPressでショートコードを作成する注意点
WordPressでショートコードを作成する前に次の2点は注意した方が良いです。
- 編集するのは親テーマではなく子テーマ
- コメントを記載しておく
1つ1つの注意点について詳しく解説していきます。
編集するのは親テーマではなく子テーマ
ショートコードを自作する際に編集するのは、親テーマではなく子テーマのfunctions.phpです。
親テーマを編集すると、テーマがアップデートした際にコードが上書きされてしまい、変更した箇所が元に戻ってしまうからです。
WordPressのカスタマイズは基本的に子テーマを使うと覚えておきましょう。
コメントを記載しておく
ショートコードを複数作る際はプログラムにコメントを残しておいた方が良いです。
コメントを残すことで、何のショートコードを追加したのか後で分かりやすくなるからです。
phpでは「// 」を使うことでコメントを記述することができます。
WordPressでショートコードが作成できない場合の確認事項
「変更結果を確認したらエラーが出てしまった」
「ショートコードが正しく表示されない」
こういった場合、ソースコードの記述が間違っているのかもしれません。
ショートコードが作成できない場合は、次の3点を確認してみましょう。
- 編集するファイルは正しいか
- ショートコードの名前に記号が使われていないか
- 記述ミスはないか
1つ1つの確認事項について詳しく解説していきます。
編集するファイルは正しいか
ショートコードが作成できない場合、まず編集するファイルがそれで正しいのかを確認しましょう。
別のテーマのfunctions.phpを編集していないか、などはチェックした方が良いです。
別テーマのfunctions.phpを編集しても、当然今のテーマには影響はありません。
ショートコードの名前に記号が使われていないか
ショートコードの名前に記号が使われていると、正しく動かなくなってしまいます。
「/」「&」「-」などの記号が使われていないかチェックしてみてください。
「test-1」のような書き方をしているとエラーが出てしまうので注意が必要です。
記述ミスはないか
プログラムは1文字でも間違っていると正しく動かなくなってしまいます。
たとえば、ソースコードの後ろに「;」がないとエラーが発生する原因になります。
他にも、全角スペースが入っていたり、半角ではなく全角で書かれていたりしても、エラーが発生する可能性があります。
こういった記述ミスがないか確認してみましょう。
まとめ
本記事ではWordPressのショートコードを自作する方法について解説しました。
ショートコードは簡単に作れるうえに、更新作業の効率化に大きく貢献してくれるので、「難しそう…」と思って作らないのはもったいないです。
ぜひ本記事を参考にしてショートコードを作成してみてください。
ただし、万が一元に戻せなくなったときのために、バックアップは必ず取っておきましょう。

