本記事ではJavaScriptのjsonについて解説します。
jsonはJavaScriptで扱うことができるデータ形式のことです。
外部から情報を取り込みJavaScript内で使いたい場合に、jsonは便利です。
本記事ではjsonファイルの書き方や、JavaScript内でjsonファイルを読む込む方法についてご紹介しましょう。
jsonとは?
jsonはJavaScript Object Notationの略です。
JavaScript内で様々な情報をやり取りするために生まれたデータ形式です。
jsonは軽量で単純でテキストデータとなっています。
サーバー間での通信にも用いられ、PHPファイルでjsonファイルを作成し、それをJavaScriptで読むことも多くあります。
また、jsonはJavaScriptのオブジェクト形式のような、プロパティとデータが組み合わさった構造をしています。
そのため、JavaScriptと特に親和性が高いデータと言えるでしょう。
jsonの書き方
jsonの書き方は、オブジェクト構造とだいたい同じです。
ただ、プロパティと値をそれぞれ「””」で囲まなくてはいけません。
○コード例
<script>
var json = {
"name": "太郎",
"gender": "男",
"age": "18"
}
</script>以上のような書き方をするのが一般的です。
jsonは「○○○.json」というファイル名で保存します。
オブジェクトをjsonに変換する
サーバー側と通信する際、データをjsonにして送る必要があることもあります。
そんなときのために、オブジェクトをjsonに変換する方法をみていきましょう。
jsonに変換する場合は、JSONオブジェクトのstringifyメソッドを使います。
このメソッドを使えば自動的に変換してくれます。
○コード例
<!DOCTYPE html>
<head>
<title>テスト画面</title>
</head>
<script>
var data = {
name: "太郎",
gender: "男",
age: "18"
}
var json = JSON.stringify(data);
console.log(json);
console.log(json.name);
</script>
</body>
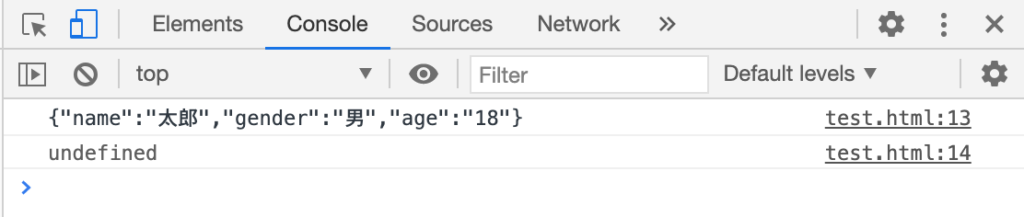
</html>○実行結果

stringifyメソッドを使うことでjson形式に変換できます。
各プロパティが「””」で囲まれているのがお分かり頂けるかと思います。
json形式にするとオブジェクトのように個別のデータを取り出すことができません。
そのため、「json.name」のように記入するとundefinedになってしまいます。
jsonをオブジェクトに変換する
今後は逆にjsonをオブジェクトに変換する方法をみていきましょう。
オブジェクトに変換する場合は、parseメソッドを使います。
○コード例
<!DOCTYPE html>
<head>
<title>テスト画面</title>
</head>
<script>
var data = {
name: "太郎",
gender: "男",
age: "18"
}
var json = JSON.stringify(data);
obj = JSON.parse(json);
console.log(obj.name);
</script>
</body>
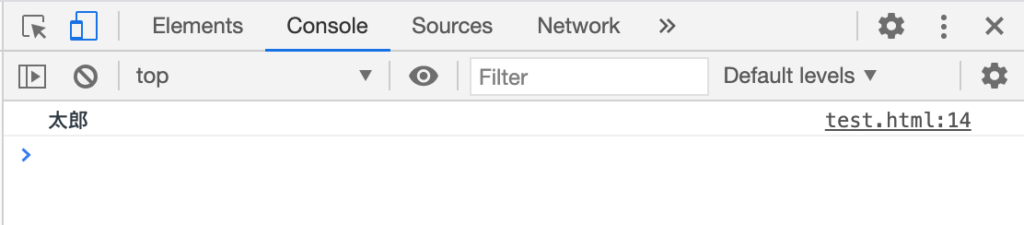
</html>○実行結果

上記のコードでは、一度json形式にしたものを、parseメソッドによって再びオブジェクトになおしています。
オブジェクトにしたことによって、個別のデータを取り出すことが可能になりました。
obj.nameを指定すると「太郎」が表示されていますね。
オブジェクトに修正すれば、後は自由にJavaScript内で使うことが可能です。
データを追加する場合はpushメソッド、削除したい場合はdelete文を使います。
オブジェクトの操作方法について詳しく知りたい方は【入門編7】JavaScriptの連想配列を使いこなそうや【入門編8】JavaScriptのオブジェクトについて理解しようをお読みください。
JavaScriptでjsonファイルを読み込む
最後に、JavaScriptでjsonファイルを読み込む方法を紹介しましょう。
○コード例
<!DOCTYPE html>
<head>
<title>テスト画面</title>
</head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$.getJSON("test.json", (data) => {
// jsonを読み込んだ後の処理
});
</script>
</body>
</html>jsonファイルを読み込む場合、jQuaryを使うのが一般的です。
jQuaryを使う場合は、公式サイトからインストールするか、上記のようにHTML内で読み込むようにします。
jQuaryでjsonを読み込む場合$.getJSONを使います。
$.getJSONで読み込みたいjsonファイル名を指定します。
このようにすることで、JavaScript内でjsonファイルが利用可能です。
後はjson形式を、parseメソッドによってオブジェクトに変換すれば良いだけです。
まとめ
本記事では、jsonをJavaScriptで扱う方法、について解説しました。
JavaScriptでjsonファイルを扱う場面は多くあるので、操作方法を覚えておきましょう。
次回はJavaScriptのライブラリの使い方、をみていきましょう。


